フォームの再送信エラーの確認をオフにする方法
ほとんどの場合、人々はこのフォームの再送信の確認(err_cache_miss)エラーが何であるかを考えていますか?それらのいくつかはそれをエラーと見なし、人々は一般的にそれをエラーと表現します。ただし、スーパーユーザーのポスターによると、 グーグル クロム。この記事では、フォームの再送信エラーの確認をオフにする方法について説明します。さぁ、始めよう!
このポップアップは基本的に、ブラウザで前のページに戻るか、実際にシステムを更新したときに発生します。このポップアップは多くのユーザーから時々報告されていますが、このバグはすべてのバージョンのgooglechromeや他の多くのデバイスで引き続き発生します。その理由は、前後の動きも処理するグーグルクロームの弱く構築されたモジュールです。このため、この問題を解決することはほとんど不可能になっています。
フォームの再送信エラーを確認する理由
このerr_cache_missメッセージが画面に表示される理由はたくさんあります。以下にいくつかの理由を読むことができます、見てください。
- インターネット接続が適切でないときはいつでも。
- 任意のフォームで構成されるページが更新されました。
- フォーム送信中に戻るボタンをタップしたとき。
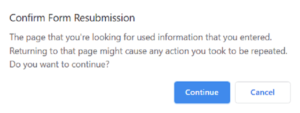
詳細を求められているフォームに入力するときは、フォームが送信の途中にある間は、実際にページを更新したり、ページから戻ったりしないでください。フォーム送信中のユーザーのデータがサーバーに転送される場合と同様に、このプロセスが途中で中断された場合。その場合、ページのコンテンツが実際に複製される可能性があります。そのため、結果として、確認フォームの再送信ダイアログボックスが表示されます。

このように、このダイアログボックスは効果的であることがわかります。たとえば、そこになかった場合は、2つのフォームが同じ詳細で送信されることが原因である可能性があります。それでも、ある時点で、このバグは非常に苛立たしいことが判明します。特に、実際に誤って更新ボタンを押した場合はなおさらです。
フォームの再送信エラーの確認についての詳細
皆さんは、あらゆるタイプのフォームを含むサイトでのみそれに直面します。これらのフォームには基本的に次のものが含まれます。
logitechはポインタの精度を向上させます
- 取引を完了するためのクレジットカードフォーム
- サインアップフォームとログインフォームも
- お問い合わせフォーム(お問い合わせページなど)
- データベースを検索するための検索フォーム
- または、データベース上のエントリやファイルを追加、編集、または削除することに関係するもの
たとえば、何かを購入するために任意のサイトにアクセスするときはいつでも。ほとんどの場合、支払いにはクレジットカードを使用します。そのため、フォームにも記入します。次に、送信をタップしてプロセスも終了します。
このページを更新すると、ブラウザは以前に入力したデータを再送信する必要があります。この方法では、実際にフォームの再送信を確認するように求められなかった場合、2回請求されます。このPHPコードの背後にある基本的な目的は、ユーザーが実際に同じタスクを再度実行するのを防ぐことです。
ほとんどのユーザーはこのメッセージが気に入らず、ほとんどの場合、確認をオフにする方法 ChromePHP修正での再送信。
フォームの再送信エラーの確認をオフにする方法
Chromeからのフォームの再送信の確認をオフにします
Windowsユーザーの場合、Chromeからの再送信の確認機能を無効にするには、以下の簡単な手順に従う必要があります。
- まず、Chromeショートカットを右タップします。 プロパティを選択する
- ターゲットフィールドに、以下を追加する必要があります。 -disable-prompt-on-repost chrome.exeの後に引用符なし
- たとえば、私のターゲットフィールドはC: Program Files(x86) Google Chrome Application chrome.exe – disable-prompt-on-repostのようになります。下の写真でそれを見ることができます。
- 次に、ブラウザを終了して再度開く必要があります(新しいショートカットを使用)

POSTメソッドを置き換えます
POSTとGETは基本的に、データを投稿するために使用される2つのメソッドです。ユーザーがブラウザの形式で入力すること。 postメソッドが使用される場合は常に、ユーザーが入力したデータは実際にはURLに追加されません。それどころか、GETメソッドが使用されると、データはURLに追加され、実際には機密性に反します。
したがって、重要な点は、GETメソッドは一般的に実際には最初の選択肢ではないということです。ただし、フォーム送信ダイアログの場合は、ページ上でデータの変更が許可されているかどうかを確認する必要があります。 POSTメソッドをGETメソッドに変更する必要があります。次の手順に従って、これを実現できます。
不和チャンネルをクリアする
URLで、「POST」という単語を削除してから、「GET」という単語に置き換える必要があります。
GoogleChromeのプロパティを使用する
GoogleChromeのプロパティを介してこの障害を取り除く別の方法もあります。以下の手順に従うだけで、結果を得ることができます。
- まず、右クリックします Google Chromeのショートカットアイコンで、[プロパティ]を選択します。
- [プロパティ]で、targetという名前のフィールドを見つける必要があります。
- さて、あなたたちは実際にTargetで以前に書かれたテキストの最後に以下に書かれたテキストを追加する必要があります。
–disable-prompt-on-repost(引用符なし)
- 次に、GoogleChromeを閉じます。更新時にダイアログボックスが引き続き表示されるかどうかを確認するために、同じショートカットで再度開きます。
この方法を使用している場合は、GoogleChromeのショートカットが2つあることを確認してください。 1つは変更を加えたもので、もう1つはデフォルトのプロパティを使用したものです。これにより、要件に応じてブラウザを使用できるようになります。
Delete no-store
最初の方法がうまくいかなかった場合は、プランBをご覧ください。このPHPコードと一緒にヘッダーのフォームを使用している場合は、フォームの再送信の確認エラーを回避できます。そのコードは主に次のとおりです。
header( ‘Cache-Control:no-store、no-cache、must-revalidate、max-age = 0’);
- 今それを修正したい場合は、単に削除します (「ノーストア」) ヘッダーから。
- 次に、フォーム内のページを更新します。
- フォームを再入力して更新し、修正されているかどうかを確認します。
ただし、このソリューションは、実際に編集者として投稿を編集する権限を持っている人にのみ機能します。
戻るボタンを使用せず、GoogleChromeを更新する
すでに述べたように、フォームの再送信の確認はバグやエラーではありません。このメッセージは、Googleが投稿をキャッシュしない場合に表示されます。だから、最も簡単な方法更新時にフォームを再送信しないようにするPHPは、戻るボタンを使用しないことです。フォームを送信するときは、そのタブを閉じるか、オンサイトで別のリンクを使用してください。
Google Product Forumによると、ほとんどの場合、ユーザーが実際にChromeを更新するたびに、フォームの再送信の問題が解決することを確認します。したがって、実際には、常に現在のGoogle Chromeバージョンを確認してから、それも更新することをお勧めします。
Chromeブラウザの設定をリセットする
問題を解決したい場合は、ブラウザの設定をリセットすることも優れた方法です。以下の手順に従って、ソリューションも実装してください。
- ブラウザで、右上隅にある3つの縦のドットをタップします。
- 設定オプションを選択します。
- 最後に進み、[詳細設定を表示]を選択します。
- [設定を元のデフォルトに戻す]オプションを見つけてタップします。
- [設定のリセット]をタップします。
AJAX送信ボタンを使用する
jQueryのAJAX関数を追加すると、フォームは送信後に再読み込みされません。そのためには、ページのコードに以下の関数を追加する必要があります。
$.ajax({ type: POST, URL: bin/validation.php. data: dataString, success: function(){ //Whatever you want to do on successful submission } }); return false;そこで、Ajax()は、PHPファイルが実際にURLプロパティとして提供したものに従って、フォームに入力されたデータを処理します。データが検証された場合、それは送信の成功した形式と見なされるため、falseを返します。そのため、ページがリロードされても、実際には新しいリクエストは送信されません。したがって、ダイアログボックスが実際にポップアップするのを回避できます。
パーツ内にタグを追加する
この障害を取り除くもう1つの方法は、Webページのソースコードにアクセスできるかどうかです。次に、ページのヘッドセクションに次のタグを追加することもできます。
スイッチでテーマを取得する方法
皆さんはこれを非常に注意深くWebページに追加する必要があります。このメソッドは、Webサイト自体が実際にリクエストを開始し、ユーザーが更新コマンドを押した場合にのみ実装できます。
Firefoxでフォームの再送信の確認をオフにするにはどうすればよいですか?
Firefoxブラウザーを使用していて、ERR_CACHE_MISSも処理している場合は、もちろん、フォームの再送信メッセージです。次に、いくつかの異なる手順も実行する必要があります。
- まず、Firefoxの設定を開き、画面の右側をタップします。
- 次に、[プライバシーとセキュリティ]タブもタップします。
- すべてのキャッシュ、閲覧データ、Cookieもクリアする必要があります
- Firefoxを再起動します
結論
さて、それはすべての人々でした!皆さんがこの記事を気に入ってくれて、あなたにも役立つことを願っています。それについてのフィードバックをお寄せください。また、この記事に関連する質問や問題がある場合もあります。次に、下のコメントセクションでお知らせください。間もなくご連絡いたします。
すてきな一日を!